Hướng dẫn chèn nút LIKE fanpage Facebook vào website
Lượt xem: 11388
1. Tại sao cần chèn nút LIKE fanpage vào website ?
Thêm nút LIKE của Facebook vào trang web của bạn là cách dễ dàng nhất để khách viếng thăm chia sẽ trang web của bạn hoặc theo dõi từ trang Fanpage.2. Hướng dẫn chèn nút LIKE fanpage Facebook vào website
Để thêm, các bạn làm theo hướng dẫn dưới đây.Bước 1: Truy cập https://developers.facebook.com/docs/plugins/like-button và thiết lập thông tin.
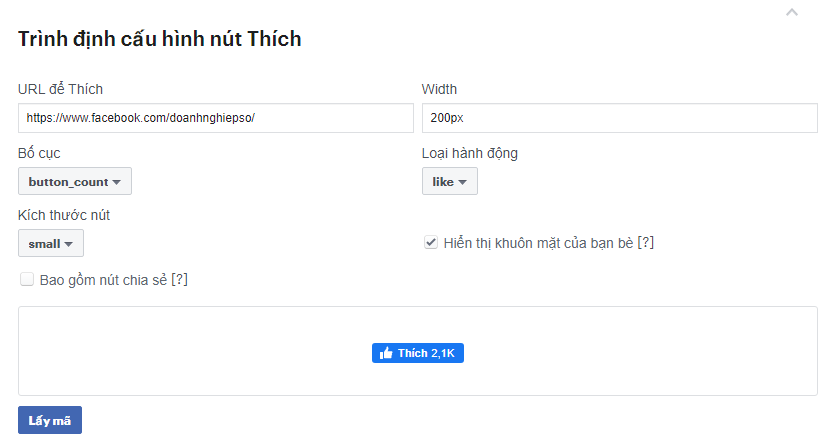
- Nhập đúng địa chỉ mà bạn muốn mọi người LIKE trang của bạn. Nếu bạn bỏ trống ô URL to Like này thì hễ ai đó nhấn Like trên website của bạn chẳng có tác dụng gì. Vì thế, bạn cần nhập đúng địa chỉ vào ô URL.

Bước 2: Tùy chỉnh độ lớn của nút LIKE, theo tôi, thì 200 là tùy chọn tốt nhất.
Bước 3: Ở mục Layout, hãy chọn button_count
Bước 4: Hãy bỏ chọn mục "Include Share Button/Bao gồm nút chia sẻ" và để mặc định những mục còn lại.
Gợi ý
Hãy sử dụng các công cụ KÉO - THẢ để tạo trang web và landing page đẹp mắt
Tạo web miễn phí
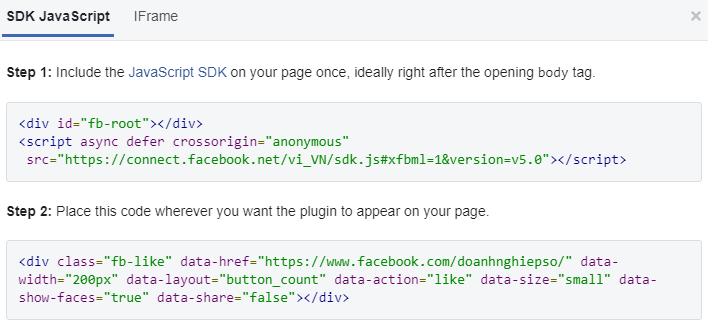
Bước 5: Nhấn Get Code. Xong, bạn sẽ thấy 2 đoạn mã tách rời nhau. Bạn hãy sao chép cả 2 đoạn mã đó và chép vào 2 nơi khác nhau trong website của bạn.

- Đoạn mã đầu tiên, bạn dán vào trong phần Header của trang web. Hãy vào mục SETTINGS, chọn SEO, kéo thanh cuộn xuống bạn sẽ thấy ô Header.
- Giờ thì bạn dãn đoạn mã thứ 2 vào bất cứ nơi nào trong website của bạn để nút LIKE hiển thị đúng nơi bạn muốn.
- Để làm được điều này, bạn chọn trang muốn chèn nút LIKE, hãy kéo thành tố Embedd Code vào nơi bạn muốn. Dán đoạn mã đó vào.
- Hãy nhấn PUBLISH để xuất bản trang web, khách viếng thăm sẽ nhấn LIKE cho bạn!
Có thể bạn quan tâm:
Chỉ với vài hướng dẫn này bạn đã biết cách chèn trang Fanpage Facebook vào trang Website, landing page rồi nhé, nếu bạn chưa biết cách chèn vào landing page hay liên hệ với bộ phận kỹ thuật Slimweb.vn nhé.
Chúc các bạn thực hiện thành công!
Quay về
Block blog
Bài viết liên quan
22/12/2020
24/06/2020