Xu hướng thiết kế Web nổi bật hiện nay: Tất cả trên một trang chủ Full Screen
Full screen splash là một trong những kiểu thiết kế quen thuộc nhất trong thiết kế web tại thời điểm này. Có người yêu thích, có người ghét, thế nhưng dù cảm nghĩ của bạn như thế nào, hãy cùng nhìn vào một vài ví dụ nổi bật nhé.
Top to Bottom, Left to Right
Rất nhiều trang web dạng full-screen có sự chính xác về kích thước, sử dụng JavaScript howajc CSS đảm bảo rằng section xuất hiện đầu tiên sẽ khớp chính xác với kích thước của cửa sổ trình duyệt. Sau đó, một vài thao tác CSS có thể đặt các elements tại các vị trí tuyệt đối, kể cả khi của sổ bị thay đổi kích thước.
Makeshift sử dụng mẫu thiết kế này để gắn một thanh navigation thứ hai vào đáy của màn hình, với một vài link hữu ích ở hai bên trái phải. Hình nền sử dụng background-size: cover; trên một lượng lớn các figure element.

Ideas là một theme WordPress full screen với rất nhiều sự lựa chọn cho slideshows, lời giới thiệu, trình bày trang chủ...Họ sử dụng một gradeint tại phía dưới màn hình để làm cho tiêu đề ảnh và mô tả trở nên dễ đọc hơn.
James Tupper đặt dưới trang chủ hình ảnh nửa khuôn mặt của anh ta với background-position: center bottom;. Màu vàng rực rỡ được đặt tương xứng với chiều dài của view bằng cách sử dụng lệnh CSS height: 100vh;.

Tạp chí Lagom, một nhánh con của Elliot Jay và Samantha Stocks, sử dụng trang chủ lấpđầy màn hình, không có thanh cuộn, Lagom sử dụng đáy dưới màn hình để dẫn tới các đường link của họ.

Soul là một template Shopify và một trong những layout của nó là một fullscreen slider với bảng điều hướng ở phía bên phải màn hình
Phong cách Keep Scrolling ↓
Điều bất tiện của việc sử dụng màn hình full như một mẫu giới thiệu là người dùng có thể không nhận ra rằng còn nhiều thứ nữa nếu họ kéo xuống dưới, trang chủ của Envato giải quyết điều trên bằng một icon “scroll”

Blandly gây sự tò mò và bằng một mũi tên thay cho lời muốn nói: "Hãy nhìn xuống dưới"

Trang Kindeo dùng một kỹ thuật rất hay, đó là chắc chắn rằng các section tiếp theo được hiển thị ở dưới và có một mũi tên với tiêu đề "Tìm hiểu thêm", do vậy người dùng sẽ không bao giờ hoài nghi về việc có thứ gì đó ở phía dưới trang chủ hay không.

Video
Damir Kotorić, nhà thiết kế UX tại Envato, sáng lập Falcon Films cho niềm đam mê về nhiếp ảnh của anh ấy. Điểm nhấn ở đây là một video được chạy ở nền dưới.

Landscape cũng có các hiệu ứng tương tự; một giao diện full screen, tự động chạy video. File video có định dạng mp4 và nặng 1.8mb, nhưng sẽ không làm băng thông của bạn bị nghẽn.

Style
Có một điều mà chúng ta chưa đề cập, đó là màn hình fullscreen cung cấp cho chúng ta cái gì: Canvas. Sử dụng khoảng trống để trình bày sản phẩm, một công ty hay một ý tưởng là điểm nhấn của mẫu thiết kế Style. Gỡ bỏ các phần đuôi rườm ra và thay vào đó là một thông điệp ý nghĩa như trang web Voog dưới đây.

Trang web của Bloomberg Businessweek Design Conference sử dụng kiểu typography trừu tượng để làm điểm nhấn.

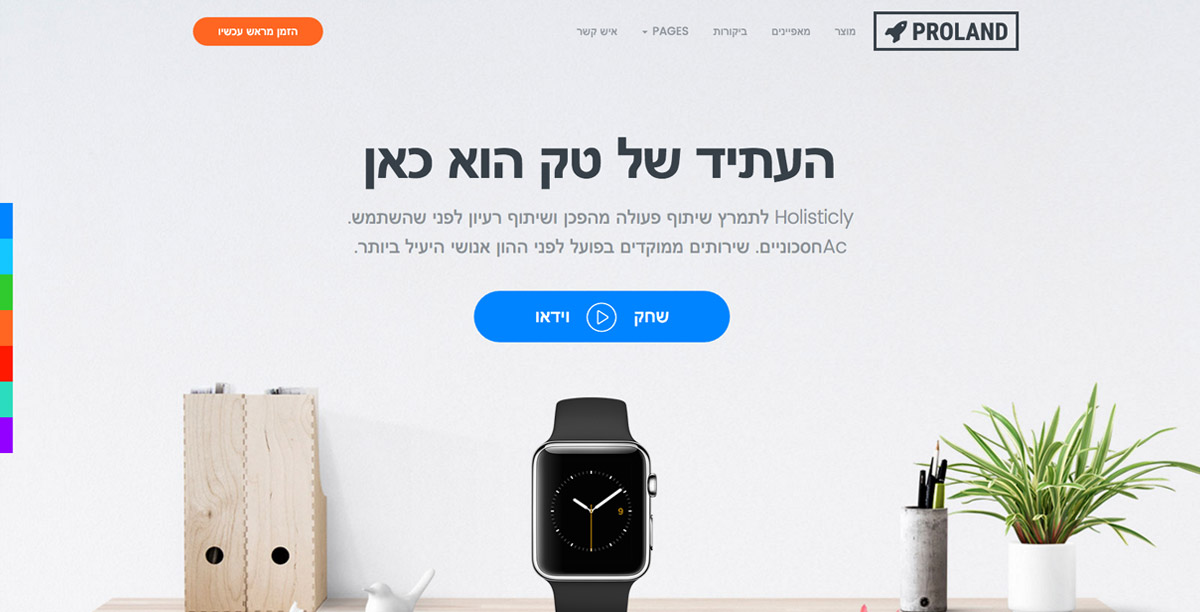
Proland, một template của trang landing page bằng Bootstrap với nhiều sự lựa chọn cho fullscreen layout
Bạn đã "lấp đầy" chưa?
Fullscreen là một mô hình thiết kế mà chúng tôi không muốn bị lụi tàn sớm. Và tại sao không? Đây là một trong những cách hiệu quả để giới thiệu trang web của bạn đến với người dùng. Bạn thích kiểu mẫu nào? Bạn đã từng thấy mô hình này được sử dụng bao giờ chưa và cảm nhận của bạn là gì, hãy cho chúng tôi biết.
(Nguồn: techmaster.vn)