Hướng dẫn tích hợp chat Messenger Fanpage vào website
Lưu ý: Để lấy được mã chat messenger của facebook bạn phải là Quản trị viên của fanpage đó.
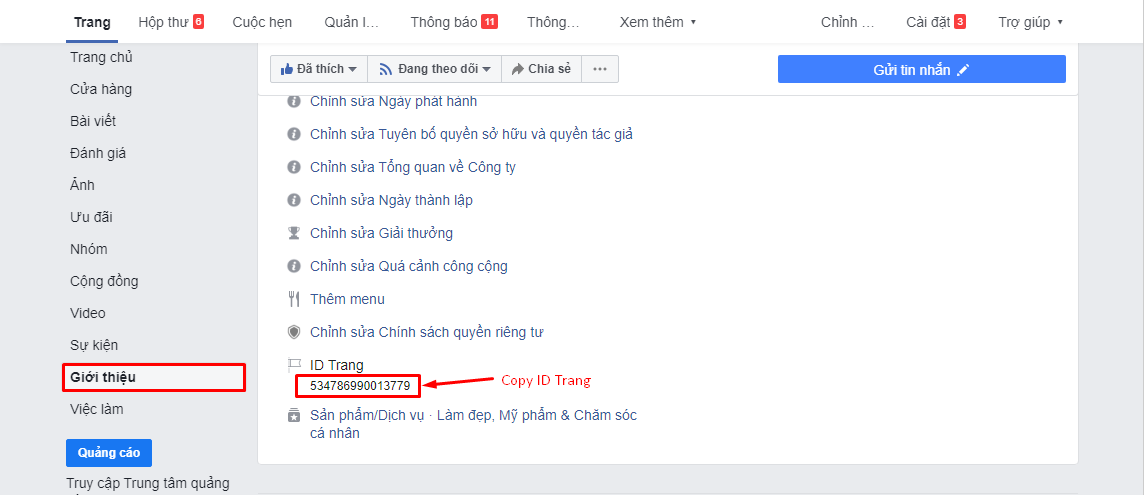
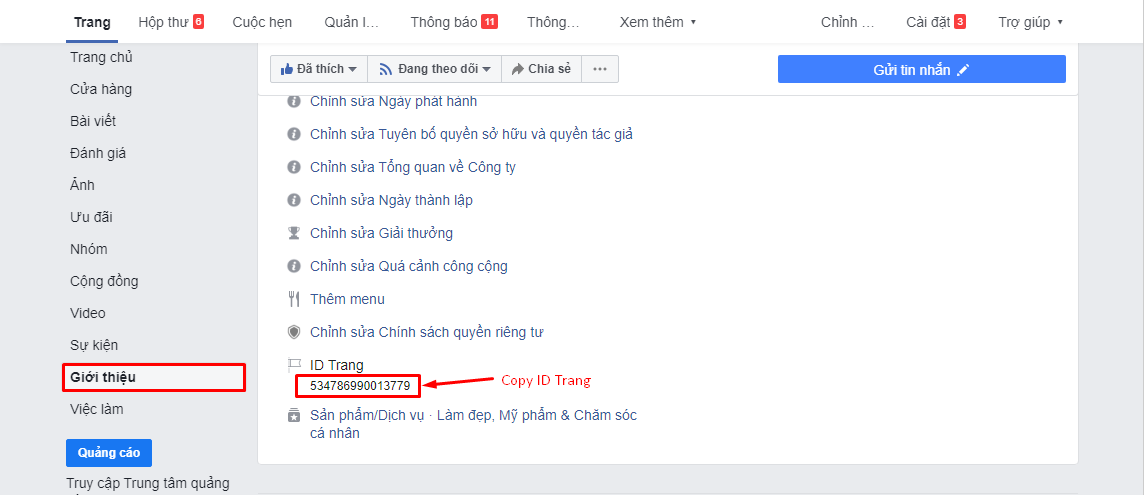
Bước 1: Truy cập vào fanpage của bạn chọn Giới thiệu => Copy ID Trang

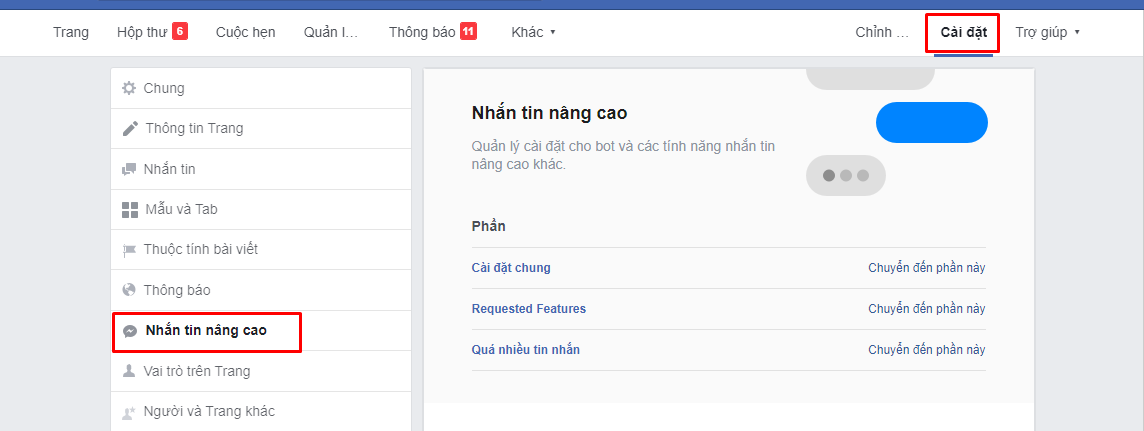
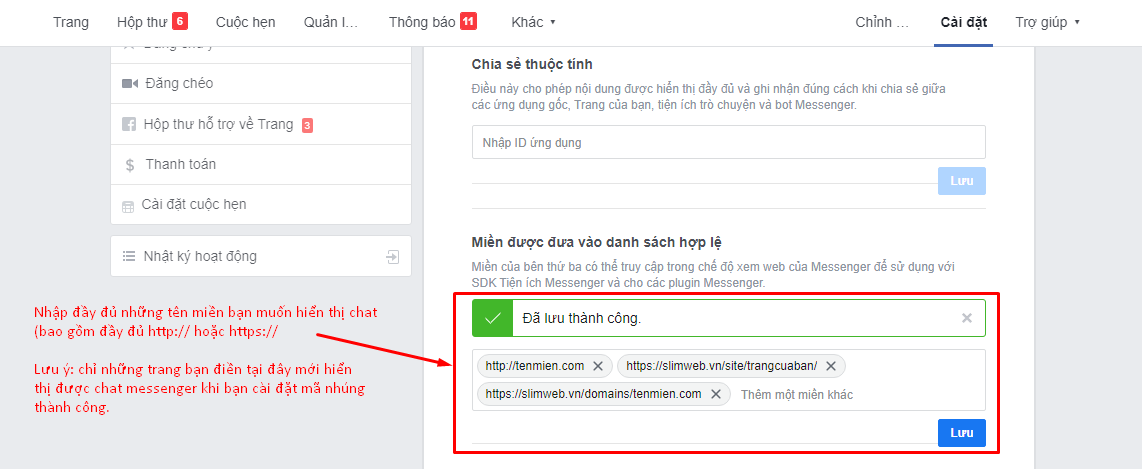
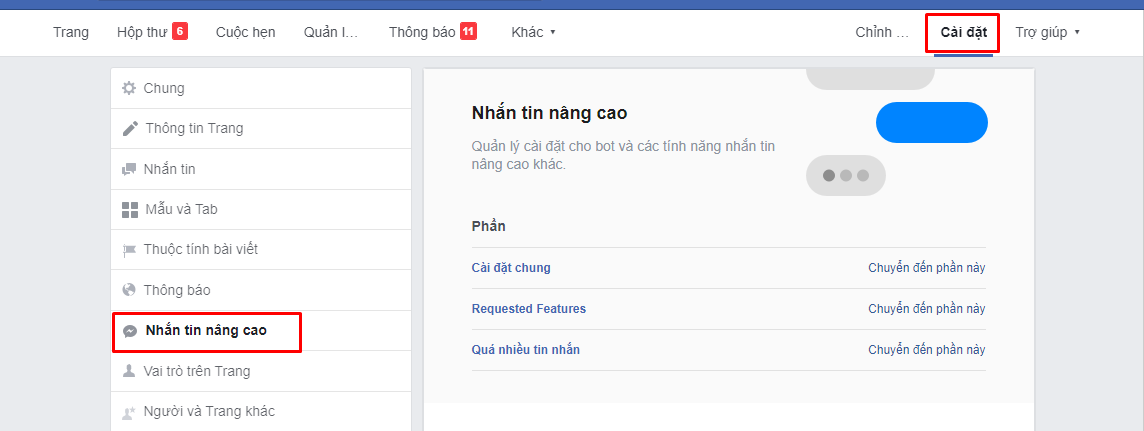
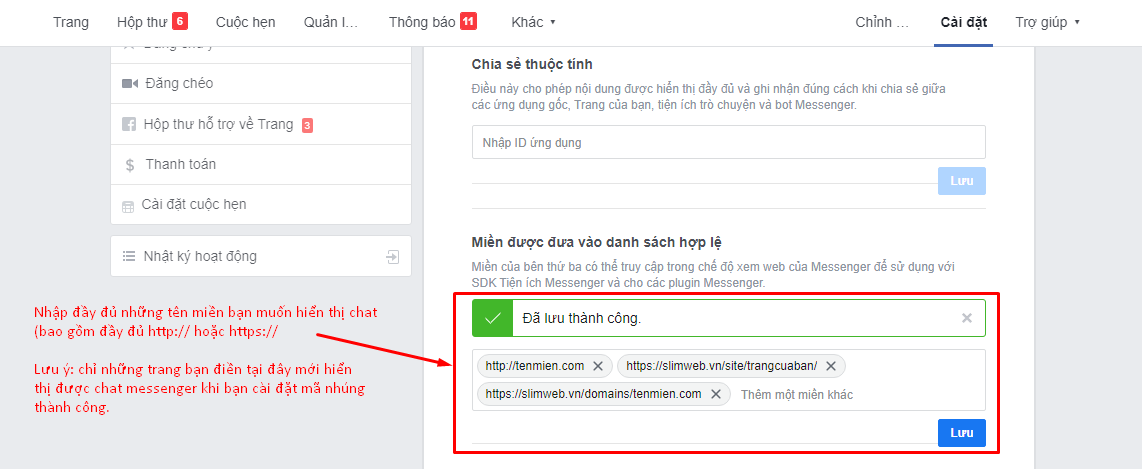
Bước 2: Chọn Cài đặt => Nhắn tin nâng cao => Nhập các tên miền bạn muốn nhúng messenger:
Lưu ý: Nhập đầy đủ đường dẫn (url) có http:// hoặc https:// theo tên miền của bạn. Trường hợp muốn kiểm tra hiển thị trên trang khi xuất bản tại máy chủ Slimweb phải nhập đủ đường dẫn https://slimweb.vn/site/tenthumuccuaban/ hoặc https://slimweb.vn/domains/tenmiencuaban.com/


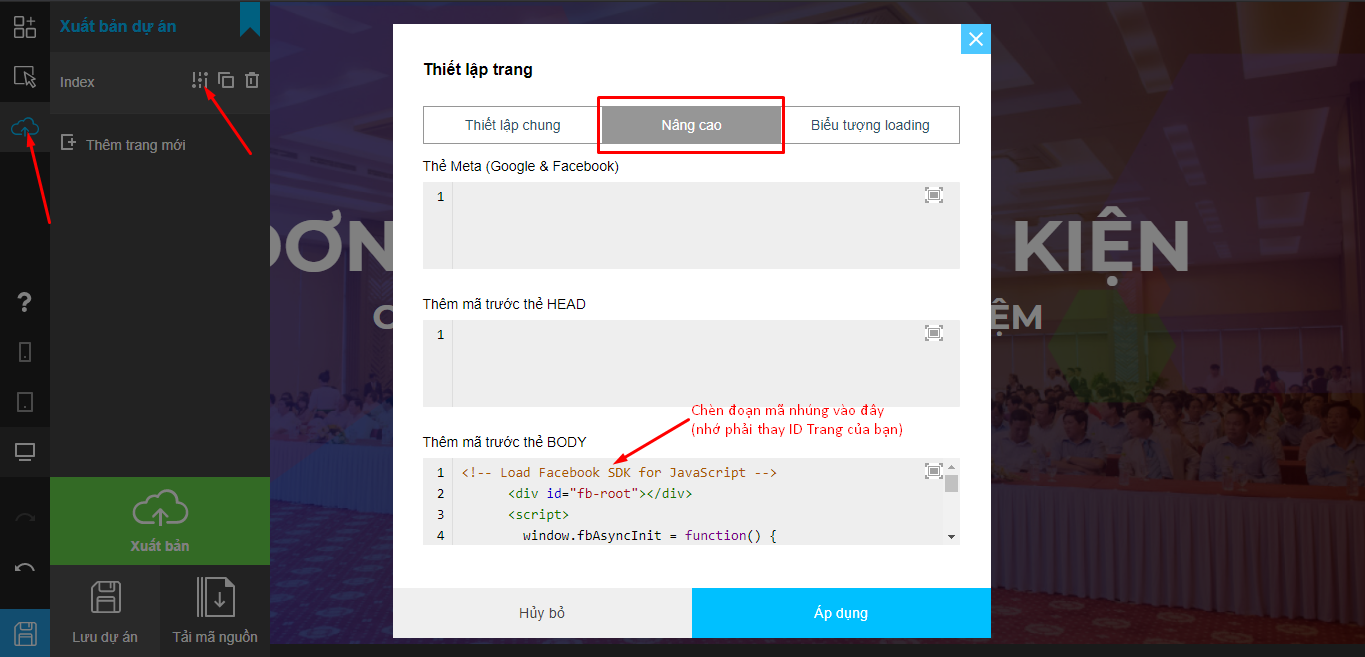
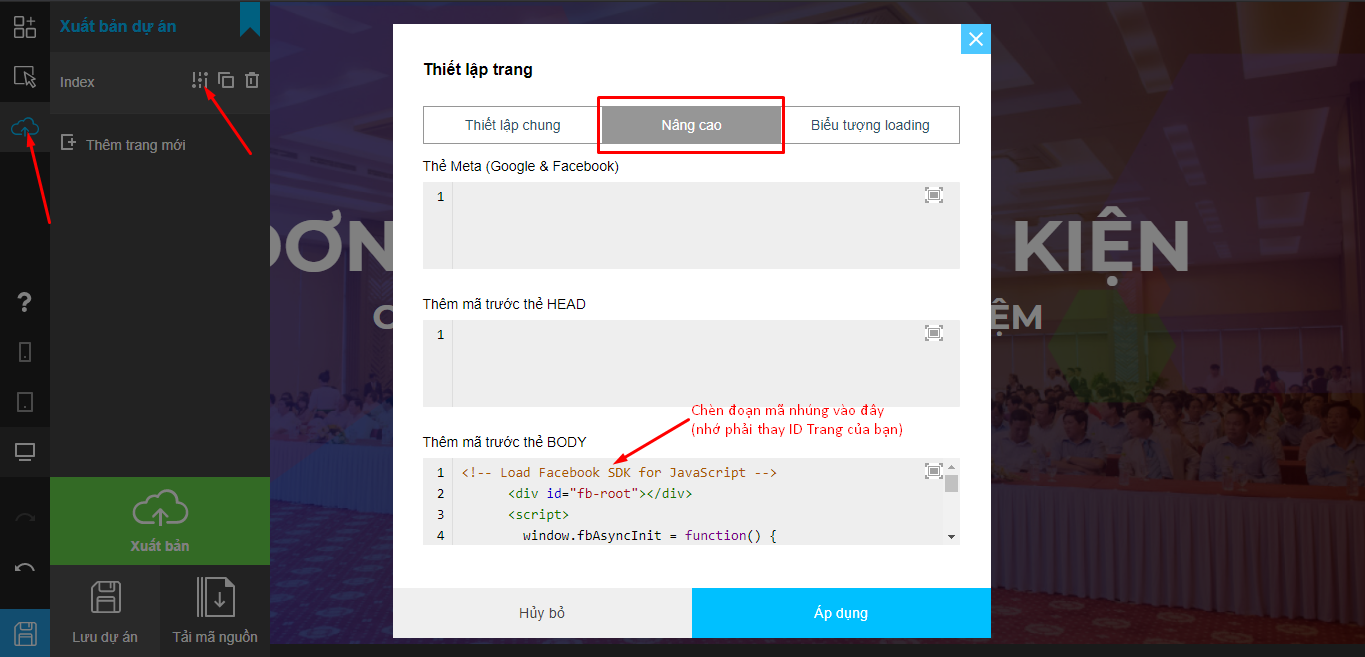
Bước 3: Copy đoạn mã dưới đây chèn vào Thiết lập trang => Nâng cao (trước thẻ body) => Thay thế ID Trang của bạn đã copy ở Bước 1:
page_id: Thay bằng mã ID Trang của bạn đã copy ở bước 1 (bắt buộc thay ID Trang - phần số màu đỏ bên dưới)
logged_in_greeting: Lời chào khi khách truy cập vào trang web (chỉ thay nội dung trong dấu " ")
logged_out_greeting: Lời chào khi khách thoát khỏi messenger (chỉ thay nội dung trong dấu " ")

Bước 1: Truy cập vào fanpage của bạn chọn Giới thiệu => Copy ID Trang

Bước 2: Chọn Cài đặt => Nhắn tin nâng cao => Nhập các tên miền bạn muốn nhúng messenger:
Lưu ý: Nhập đầy đủ đường dẫn (url) có http:// hoặc https:// theo tên miền của bạn. Trường hợp muốn kiểm tra hiển thị trên trang khi xuất bản tại máy chủ Slimweb phải nhập đủ đường dẫn https://slimweb.vn/site/tenthumuccuaban/ hoặc https://slimweb.vn/domains/tenmiencuaban.com/


Bước 3: Copy đoạn mã dưới đây chèn vào Thiết lập trang => Nâng cao (trước thẻ body) => Thay thế ID Trang của bạn đã copy ở Bước 1:
page_id: Thay bằng mã ID Trang của bạn đã copy ở bước 1 (bắt buộc thay ID Trang - phần số màu đỏ bên dưới)
logged_in_greeting: Lời chào khi khách truy cập vào trang web (chỉ thay nội dung trong dấu " ")
logged_out_greeting: Lời chào khi khách thoát khỏi messenger (chỉ thay nội dung trong dấu " ")
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v4.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/vi_VN/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="534786990013779"
theme_color="#0084ff"
logged_in_greeting="Chào bạn, chúng tôi có thể giúp gì cho bạn?"
logged_out_greeting="Cảm ơn bạn đã quan tâm đến dịch vụ của chúng tôi.">
</div>