Cài đặt MÃ CHUYỂN ĐỔI: Nút gọi / Nút gửi form
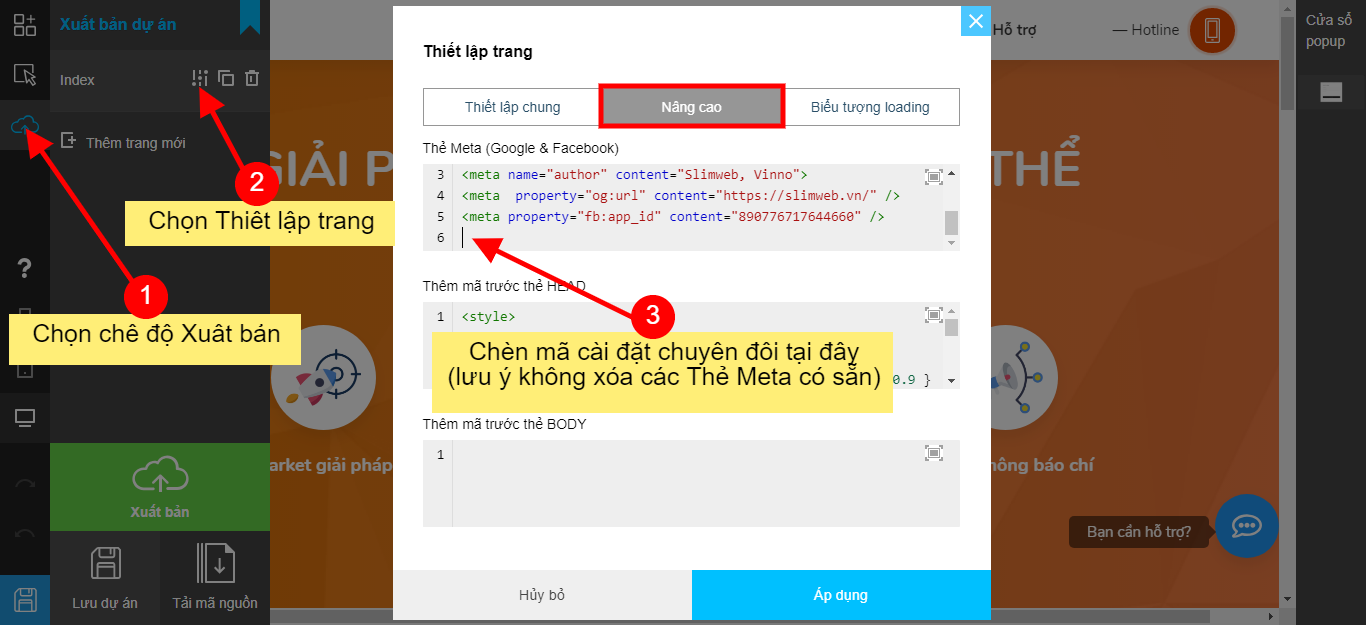
Bước 2: Tại màn hình thiết kế của Slimweb, chọn chế độ [ Xuất bản ]
Bước 3: Chọn [ Thiết lập trang ]
Bước 4: Chèn mã đã copy vào Nâng cao => Thẻ Meta. Lưu ý: Không xóa đoạn mã có sẵn trong ô, chèn xuống dưới cùng đoạn mã có sẵn.
1- Mã cài đặt cho sự kiện bấm vào nút gọi
Điều kiện: Trên website của bạn có nút gọi điện, gắn liên kết đến là tel:sodienthoai
Lưu ý: Copy mã dưới đây sau đó phải thay số điện thoại và mã google của bạn
<script>
document.addEventListener("DOMContentLoaded", function(event) {
jQuery('[href="tel:0962629444"]').on('click', function() {
gtag('event', 'conversion', {'send_to': 'AW-806957108/COFuCMash4IBELTg5IAD'});
});
});
</script>
Nâng cao: (đòi hỏi phải hiểu biết về lập trình)
Mã này còn áp dụng cho tất cả các sự kiện khác như: Bấm vào hình ảnh, bấm vào text, bấm vào 1 nút bất kỳ… Để bắt cài đặt mã cho các sự kiện khác này bạn chỉ cần thay phần mã lấy trong HTML là [href="tel:0962629444"] thành id hoặc class tương ứng của sự kiện đó.
2- Mã cài đặt cho sự kiện bấm vào nút gửi form
Điều kiện: Trên website của bạn có form đăng ký / liên hệ / popup form.
Lưu ý: Copy mã dưới đây sau đó phải thay IDform và mã google của bạn. Lấy id-form: Chọn chế độ [ Khối] => di chuột vào khối form sẽ có ID hiện lên (tên ID không được tự giác thay đổi).
<script>
document.addEventListener("DOMContentLoaded", function(event) {
var count = 1;
jQuery('#IDform .btn').on('click', function() {
if (count == 1) {
gtag('event', 'conversion', {'send_to': 'AW-806957108/BxLqCMjKi5UBELTg5IAD'});
count = 0;
}
});
});
</script>