Cách phục hồi Lịch sử sửa đổi?
Một số trường hợp xảy ra lỗi: thao tác click chọn phần tử nhiều lần, không đúng, sửa đổi mã HTML sai, copy mã HTML, thay đổi, chỉnh sửa sai hướng dẫn...
Lưu ý: Trong quá trình thiết kế nên Lưu lại thường xuyên.
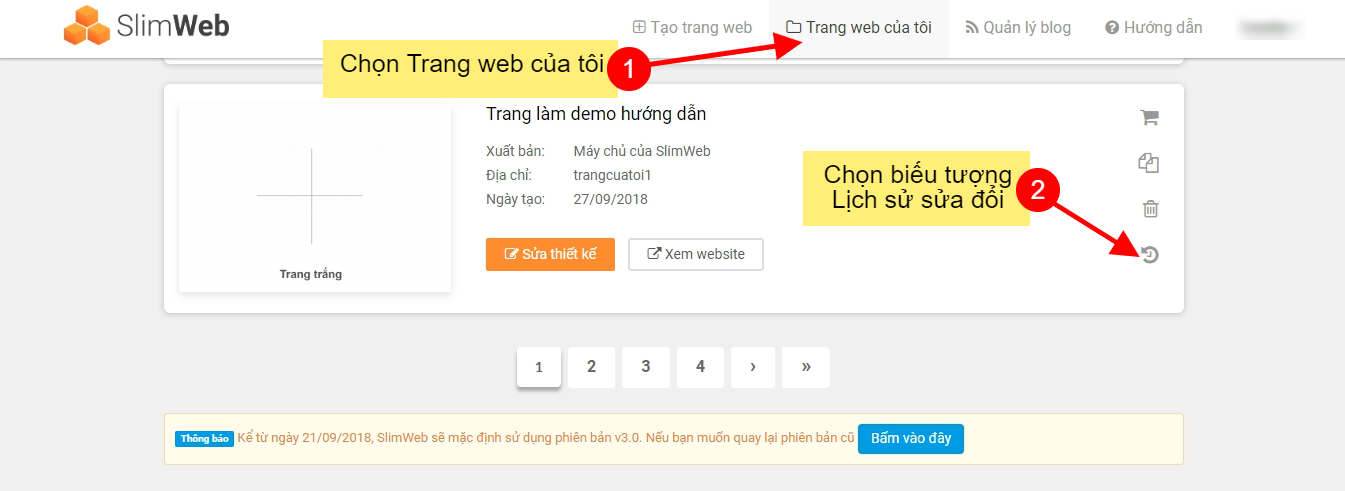
Bước 1: Truy cập [ Trang web của tôi ]
Bước 2: Chọn biểu tượng Lịch sử sửa đổi trên trang web của bạn.
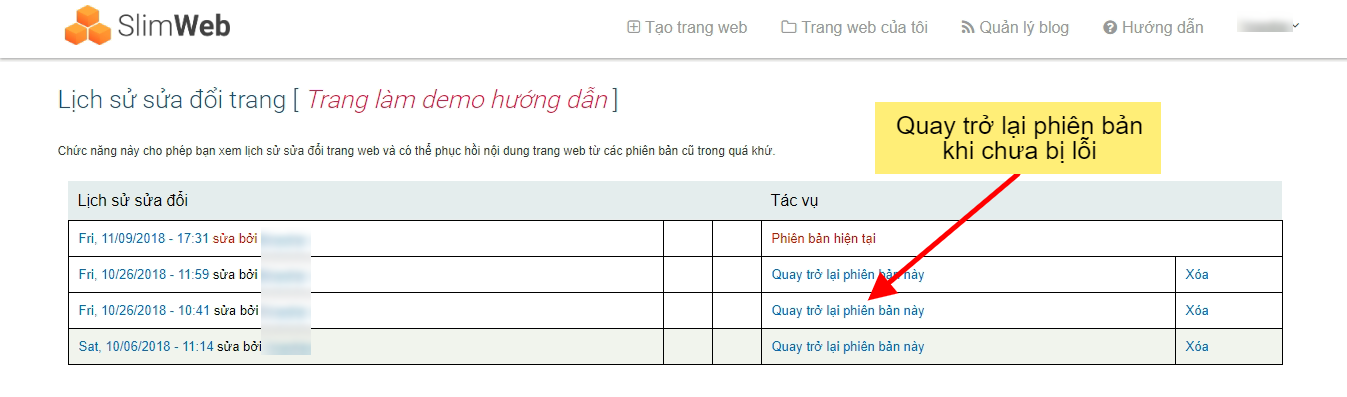
Bước 3: Tại thời điểm muốn phục hồi => Chọn Quay lại phiên bản này
Bước 4: Truy cập màn hình thiết kế, Ctrl+F5 lại công cụ để update dữ liệu.


Lưu ý: Trong quá trình thiết kế nên Lưu lại thường xuyên.
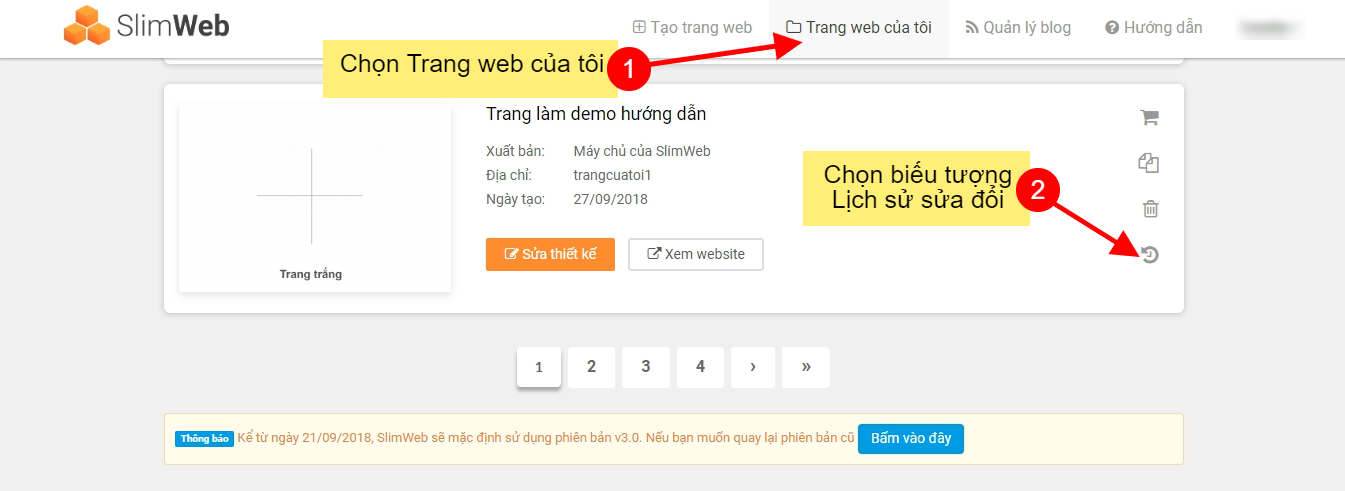
Bước 1: Truy cập [ Trang web của tôi ]
Bước 2: Chọn biểu tượng Lịch sử sửa đổi trên trang web của bạn.
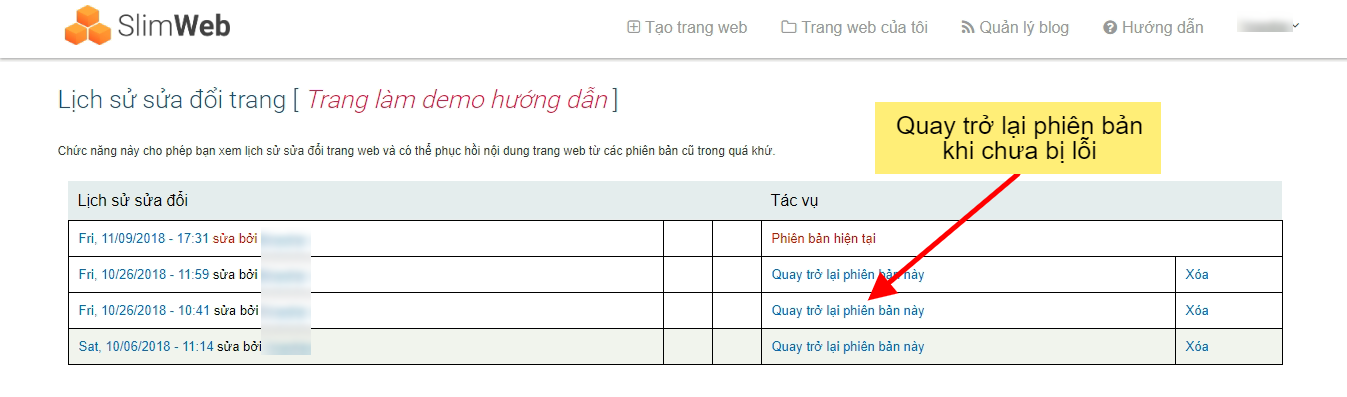
Bước 3: Tại thời điểm muốn phục hồi => Chọn Quay lại phiên bản này
Bước 4: Truy cập màn hình thiết kế, Ctrl+F5 lại công cụ để update dữ liệu.