TẠO BLOG với nội dung động
Bước 1: Thêm chuyên mục cho blog bằng cách ⇒ Trên thanh menu, chọn mục [ quản lý blog ] ⇒ bấm [ danh sách chuyên mục ]
Bước 2: Thêm mới bài viết ⇒ Trên thanh menu, chọn mục [ quản lý blog ] ⇒ bấm [ thêm bài viết ]
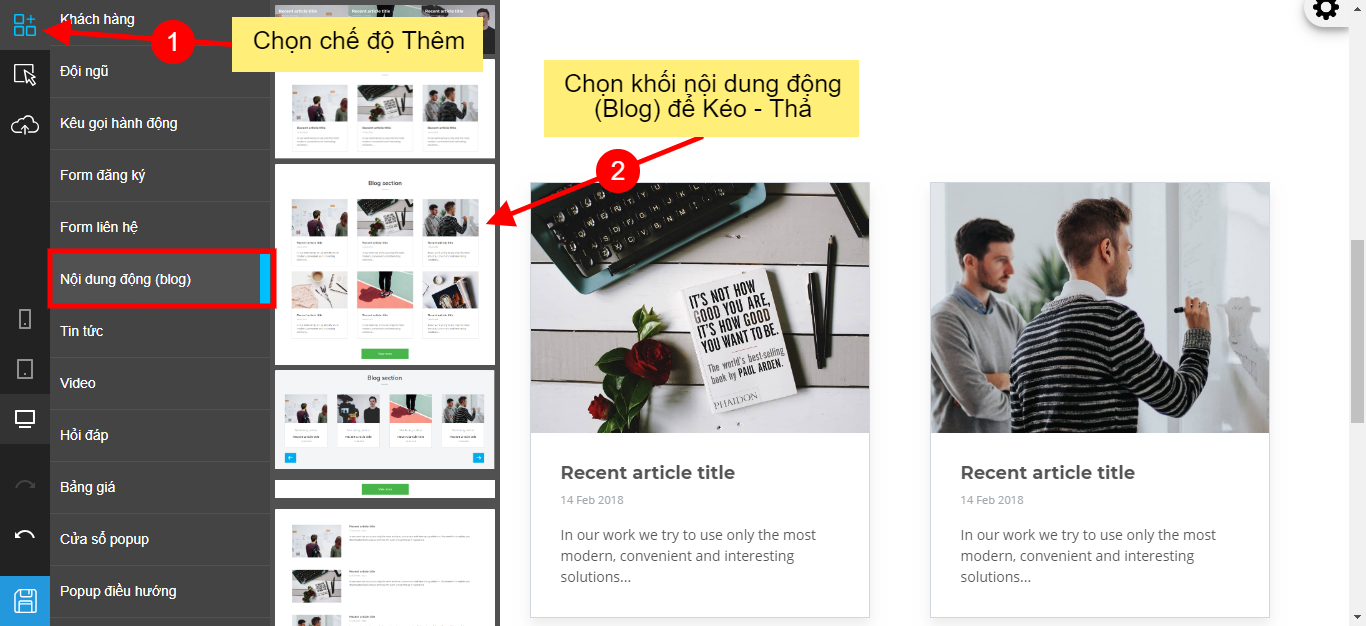
Bước 3: Sau khi đã thêm chuyên mục và thêm bài viết thành công ⇒ bạn hãy chuyển sang chế độ [ KHỐI ] ⇒ bấm vào nút có hình (nút thứ 1 góc trái phía trên màn hình)
(nút thứ 1 góc trái phía trên màn hình)
Bước 2: Thêm mới bài viết ⇒ Trên thanh menu, chọn mục [ quản lý blog ] ⇒ bấm [ thêm bài viết ]
Bước 3: Sau khi đã thêm chuyên mục và thêm bài viết thành công ⇒ bạn hãy chuyển sang chế độ [ KHỐI ] ⇒ bấm vào nút có hình
Bước 4: cuộn chuột xuống dưới và chọn [ nội dung động (blog) ] ⇒ có rất nhiều mẫu blog hiện ra, và bạn có thể Kéo - Thả khối nội dung bất kỳ
LƯU Ý: KHÔNG ĐƯỢC XÓA các nút bấm Xem thêm / View more trong khối Nội dung động (blog).